Living Room Tutors
Multi-touchpoint strategy for a virtual tutoring platform
Project Overview
Living Room Tutors (LRT) is already a growing platform with excited and engaged users. The goal of this project was to beef up their strategic plan by viewing it through a user experience lens to attract even more tutors and tutees to this wonderful organization.
Planning Phase
Discovery Research
My team researched the online tutoring space and used affinity diagramming to keep track of our findings and identify opportunity areas and pain points. This research and the following brainstorming sessions led to the creation of a strategy statement:
All user experience touchpoints for LRT will help tutees and tutors to feel secure, supported, and confident so that they are able to learn and practice new material and skills. We will do this by focusing on creating a safe and reliable space through streamlined outreach and continuous training processes. As a result we hope to see improved tutor and tutee engagement and academic performance, as measured by increased enrollment numbers and self-rated improvement scores.
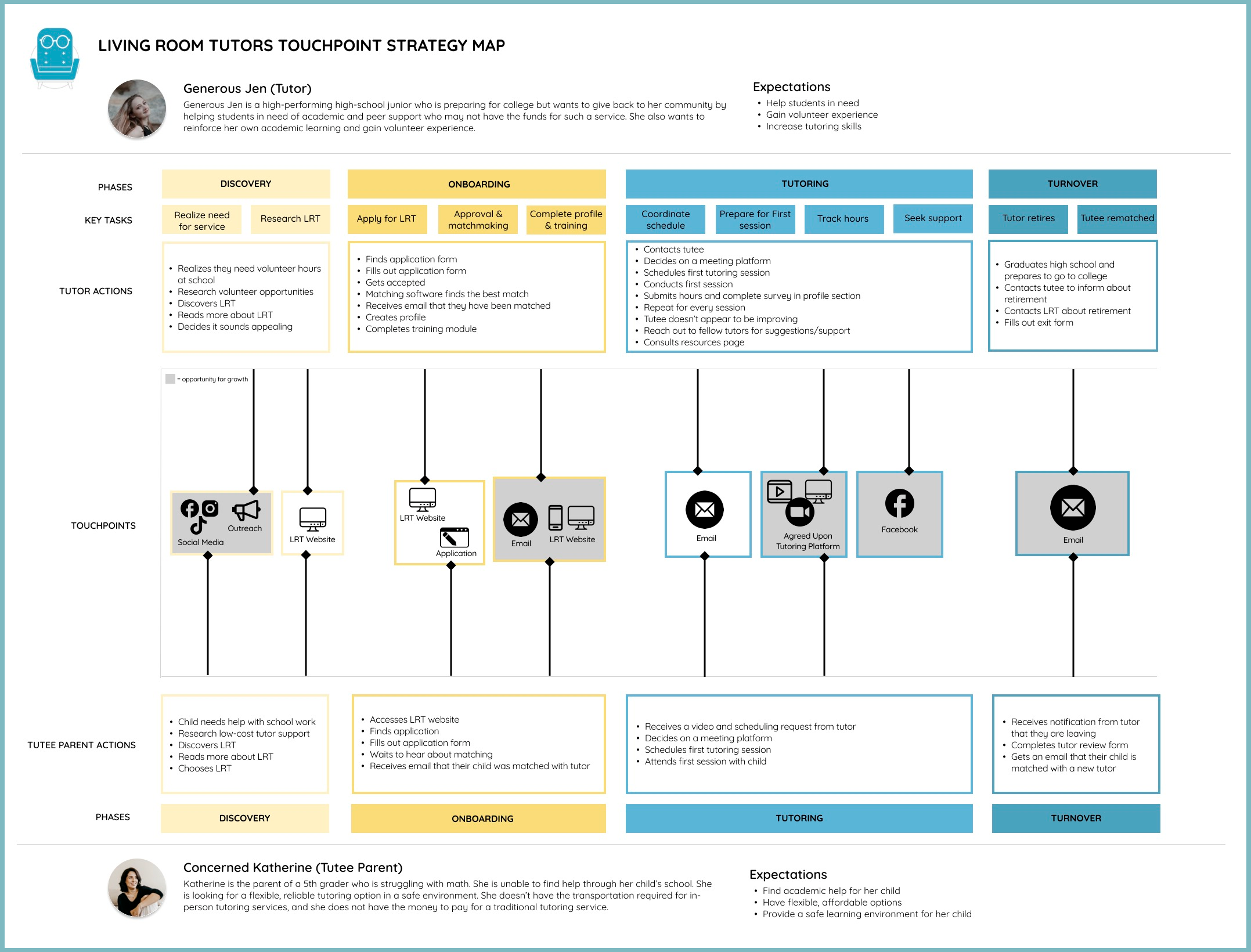
Touchpoint Strategy Map
Next, with our strategy statement as a guide, we designed a future-state journey of a tutor and parent of a tutee as they interact with touchpoints throughout their LRT experience, from becoming aware of the need to find or become a tutor to the separation of tutor and tutee. We identified four phases:
Discovery
Onboarding
Tutoring
Turnover
Design Phase
Low-Fidelity Wireframes
I focused on the Tutoring phase of the user journey. LRT did not provide resources or ongoing support to their tutors, but research shows that this is necessary for success of both tutors and tutees, so I designed a resources page and a blog. Both are simple to incorporate into the current LRT website-hosting platform. I started by designing low-fidelity wireframes.
High-Fidelity Wireframes
I created annotated, high-fidelity wireframes to show the rationale behind the designs.
Strategy Video
A video was created to present to the client to show them the overall strategy we co-created that aimed to both improve the experience of their users and meet their own organizational goals.
Reflection
Creating a holistic UX strategy for Living Room Tutors that encompassed various touchpoints beyond the screen was a rewarding experience for both me and my team. We played off of each other’s strengths to deliver recommendations and visuals to the client steeped in the experience of the user while keeping our client’s goal and mission in mind. I put together a final presentation to give to the client that houses all of the annotated wireframes created for this project and that can be viewed here.